LINEスタンプ手書きイラストの作り方☆紙に描いた絵をスマホとパソコンを使って販売する方法♪

LINEスタンプを自分で作れたら嬉しいですよね♡
スマホとパソコンを使って紙に描いた手書きのイラストをLINEスタンプにして販売する簡単な方法を紹介します♪
LINEスタンプには、アニメーションスタンプやカスタムスタンプなどがありますが、今回は通常のスタンプの作り方を解説しますね♪
※この記事を書いたのは2020年3月です。
時間が経つと情報も古くなりますのでご了承ください。
目次
LINEスタンプのガイドラインをチェック!
まず、LINEスタンプを作るにあたっての注意事項をチェックしてみてくださいね!
先に読んでおくことで、リジェクトされにくいスタンプが作れますよ♡
LINEスタンプガイドラインはこちら→LINEスタンプガイドライン

このように、画像のサイズが決まっていたり、著作権違反しない内容にする、コミュニケーションが取りやすい内容にするなど、販売するにあたっての大切なことが書かれているので、一度読んでからスタートしてください☆
著作権違反や過度に不快なものや、宗教上の問題などがなければ普通に作っていて問題ないかと思います!
画像のサイズなどは下記で詳しく説明しますね♪
LINEスタンプを作るときに必要なもの

手書きのイラストをスマホで撮影して、それをパソコンで編集した後にスタンプにする方法で必要なものです。
- 白い紙
- ペン
- スマホ
- パソコン
- 画像編集ソフト
スマホアプリ「LINE Creators Studio」だけでも簡単にLINEスタンプを作る方法がありますが、今回はスマホとパソコンを使った作り方です!
なぜなら、スマホアプリ「LINE Creators Studio」で作ったスタンプは収益が発生しないんです!(その代わり自分で作ったスタンプは買わなくても自分は使えます)
せっかくなら売上が入るスタンプを作った方が絶対いいーーーー!!
自分で書いた絵が世界で販売できるって夢がありますよね♡
上手じゃなくても、それが逆に味になったりするので意外と売れたりするんです♪
小学生が書いたスタンプがすごく売れてニュースになったこともありますよ!
私の娘もスタンプを書いて少し売れたので、ゲームソフトを買いました♪
パソコンで作るの大変そう!と思った方でも、一回覚えてしまえば簡単です♪
色ぬりや、サイズ調整などもパソコンの方が楽チン♪
では、白い紙とペン、スマホとパソコンの用意ができたらあとは画像を編集するソフトです!
画像を編集するソフトのオススメ
手書きイラストをLINEスタンプにするにあたって、画像を編集するソフトが必要です。
LINEスタンプクリエイターがよく使っている王道な画像編集ソフトはこちら↓
- クリップスタジオ
- illustrator
- Photoshop
この中で私がオススメするソフトはPhotoshopです♪
なぜなら、アプリと連動することで手書きスタンプが簡単に作れるから!!しかも7日間お試し無料!!
7日間あれば無料期間中に1セットは作れると思います♪
(お試し期間後に年契約をすると「フォトプラン 1078円/月」の支払いが必要です。解約手続きを忘れると年契約に自動更新されるので気をつけましょう!簡単解約方法は別記事に書いてます)
※クリップスタジオも無料お試し期間がありますが、今回オススメの作り方はPhotoshopやillustratorと連動したアプリで作るので、今回はオススメしません♪
※それから、illustratorは値段がPhotoshopに比べて高いので今回はオススメしません♪
Photoshopのインストール方法は下記で説明します☆
お試し期間を利用してLINEスタンプを作る場合は先にイラストを書いてしまう方が時間の有効活用になります♪
LINEスタンプを作ってみよう!
さぁ、では作ってみましょう!
LINEスタンプの作り方
紙にペンでイラストを描こう!
白い紙に黒いペン(もしくは濃い目の色)で絵を描きます♪
LINEスタンプは最低8個1セットで販売できますが、目一杯の40個1セットで販売する方が買う側からしたらお得感があるので人気があります♪
書く際のポイントは、色を塗りたい部分の線は繋げること!
繋げなかったとしても、色は濡れるんですが、ワンタッチでは塗れなくなるので手間がかかります。
こんな感じです↓

スタンプに入れたい文字も絵と一緒に書いてしまいましょう☆
(フォントを使うこともできますが、今回は手書きで!)
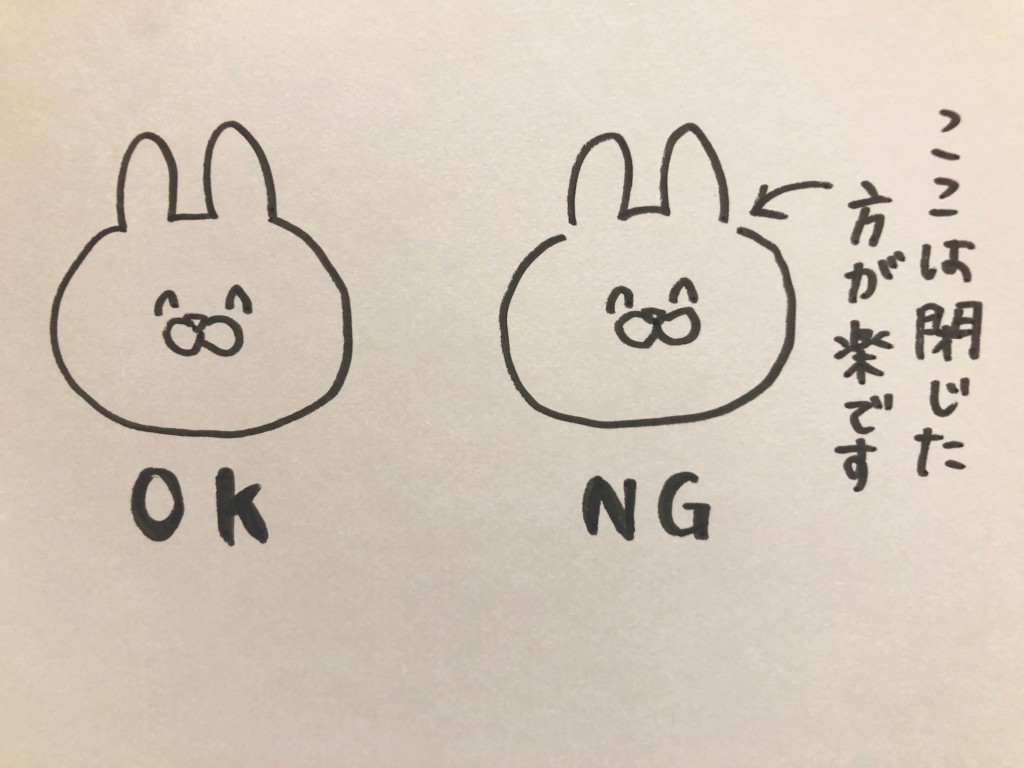
あと1点気をつけることが!
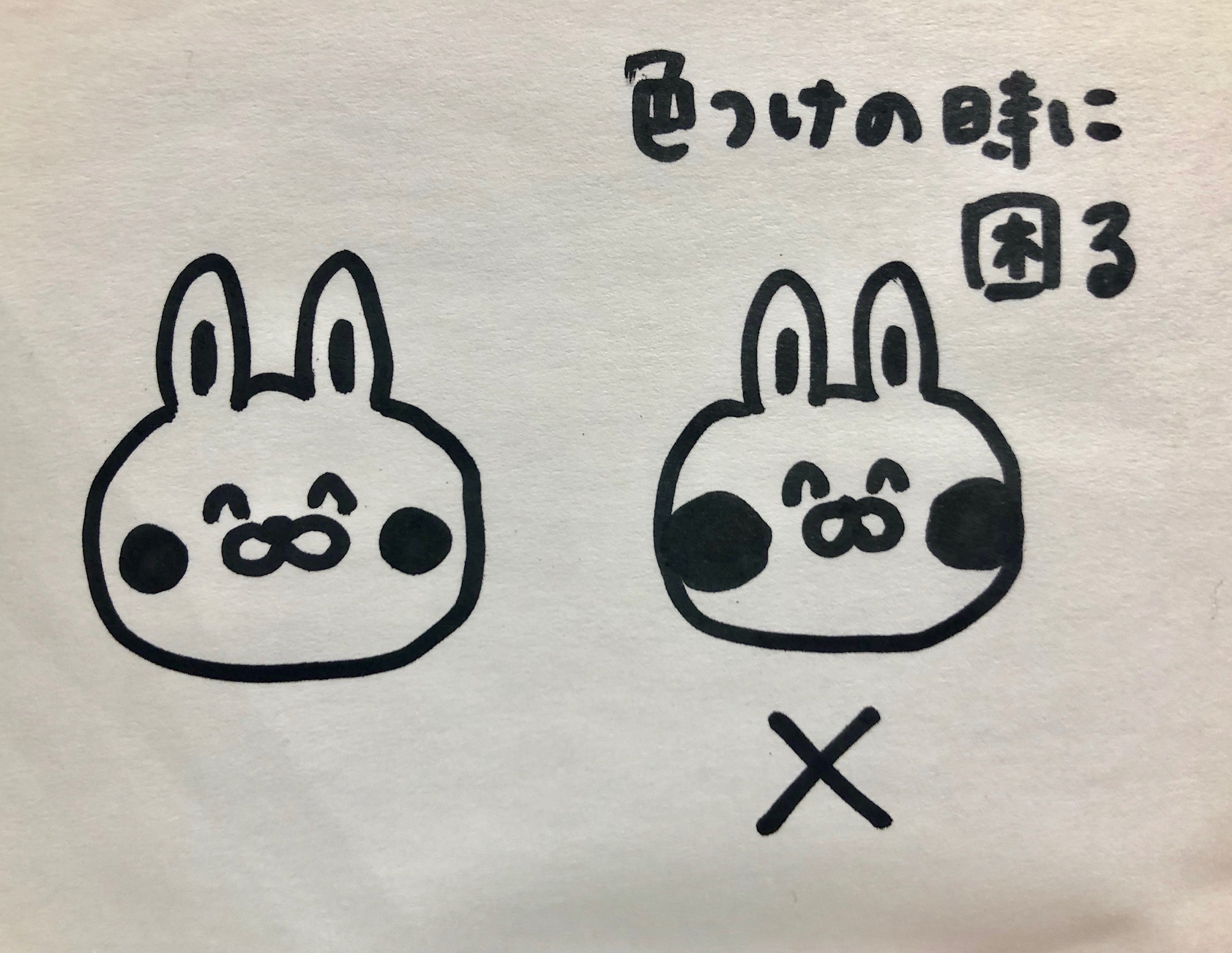
例えば、ほっぺたをピンクにしたい!と思ったときは、◯を描くより塗りつぶしの●の方が楽です♪
でも、ほっぺたを輪郭にくっつけてしまうと色塗りの時に一緒に色がついてしまうので困ります!
こんな感じ↓
大きめのほっぺたがいいんだよなぁ〜って方は、後で説明する「ブラシツール」を使うのがいいと思うのでほっぺたなしで描いていってください♪
※ほっぺたの枠は黒で、中だけピンクにすればいいや☆って場合は普通に「◯」でオッケーです!
Photoshopのフォトプランのお試しを開始しよう
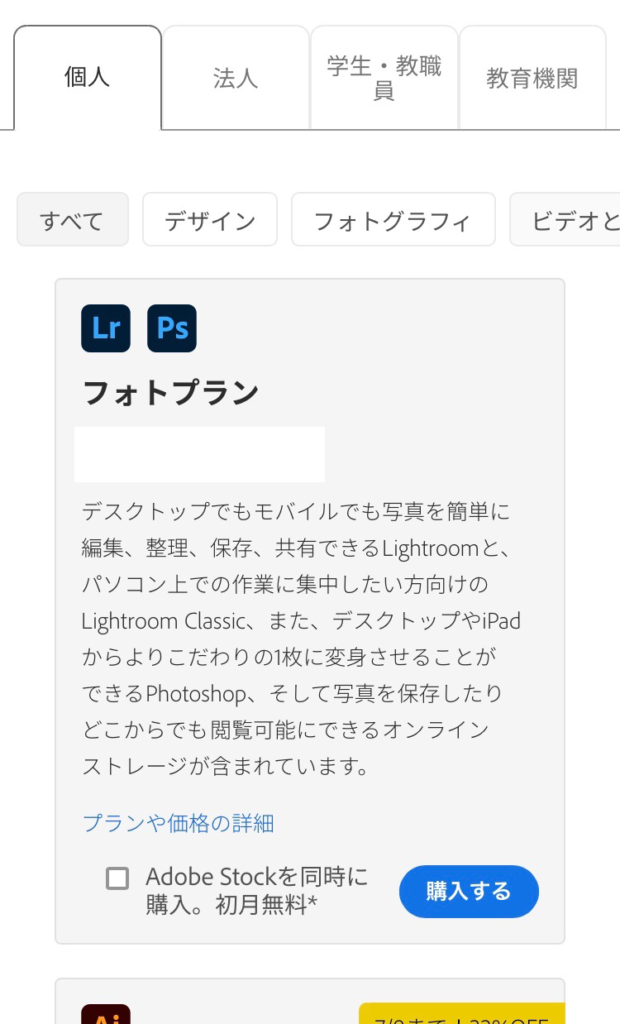
Photoshopが入っているフォトプランのお試しをします↓
公式サイトはこちら>Adobe Photoshop
スマホやパソコンの環境によって画面のデザインが多少異なりますが、フォトプランを選んで「購入する」をタップします。

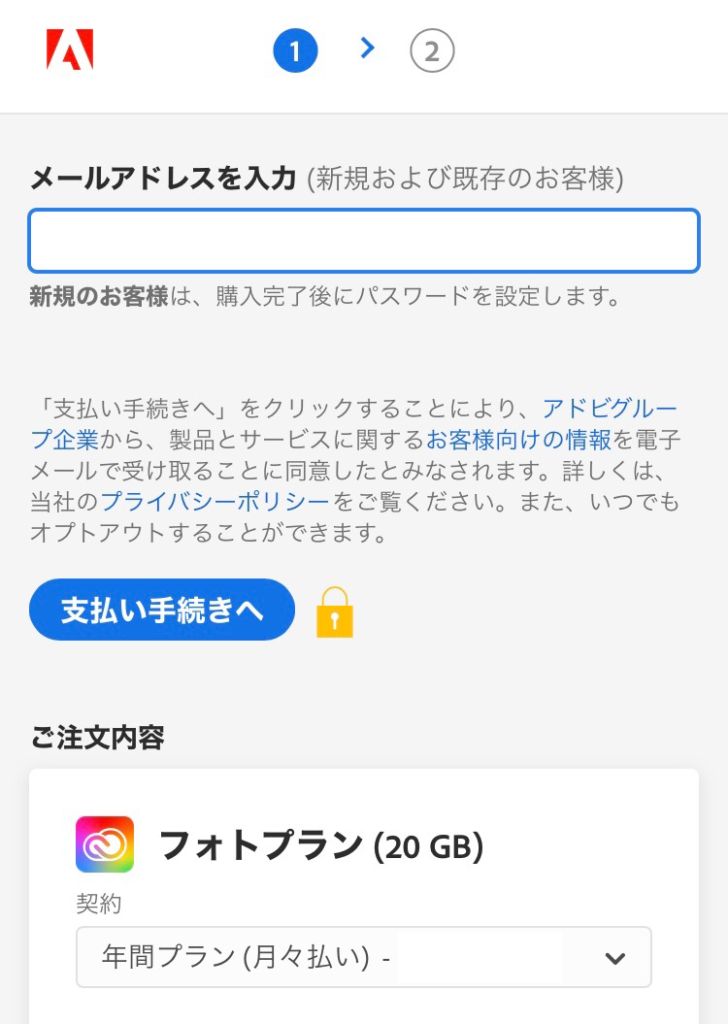
メールアドレを入力してから、「支払い手続きへ」をタップします。

無料体験期間中に解約をすれば料金は請求されません!
解約を忘れると年契約になってしまうので気をつけてくださいね!!

入力したメールアドレスが「Adobe ID アカウント」になり、製品を使用する際に必要になるので忘れないようにしましょう!
注文が完了したら、パスワードの設定をします。こちらのパスワードも製品を使う際に必要になるので忘れないようにしましょう!
設定が終わるといくつか画面が出てきます。


こちらは続行で構いません。
インストールのページが出てくるので、Photoshopをインストールしましょう!

※私のパソコンにはすでにインストールされているのでアップデートボタンになっています。
インストールが終われば、晴れてPhotoshopが使えるようになります♪
インストールが上手くできない場合はこちらを参考に→Adobe ヘルプ
Windowsでインストール方法がわからない方はこちらを参考に→Adobe ヘルプ
アプリをダウンロードしよう
Photoshopのインストールが済んだら、「Adobe capture」というアプリをスマホにダウンロードします!

このアプリを使って手書きのイラストをPhotoshopに読み込みます!
イラストをアプリで読み込もう
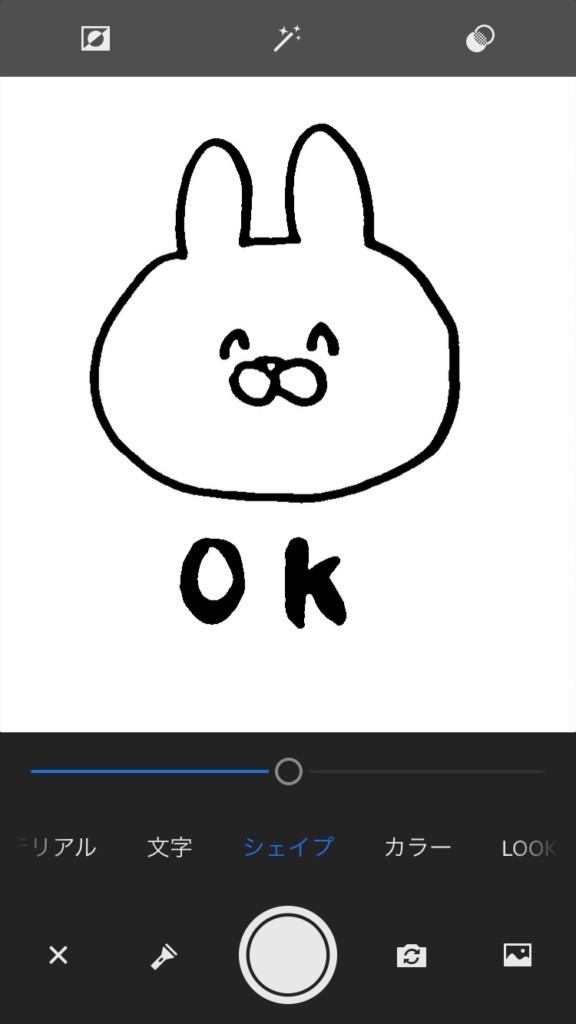
アプリを起動して、先ほどのイラストを撮ります。
※「シェイプ」で撮影です。
手ブレしてしまう時は、カメラに映った部分をタップすると止まります。もう一度タップすると撮影し直します。
バーの部分で黒白のバランスの調整が出来ます。

いい感じに撮影ができたら保存します。
もし、ゴミが映ったりしていたら消しゴムボタンで消せます。

絵を描いた分だけ同じ作業を繰り返して保存しましょう!
Photoshopで雛形を作ろう
さて、パソコンでの作業開始です!
スタンプの数だけ同じ作業を繰り返すので、簡単に作業ができるように雛形を作りましょう!
※アートボードを使った時短できるやり方があるのですが少しややこしいので今回は使用しません♪
Macでの画像ですが、解説していきますね。
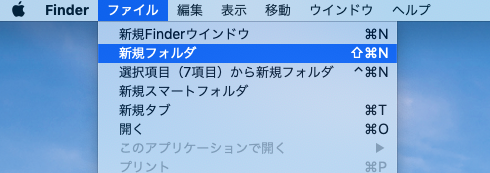
まず、ファイルから新規フォルダを作ります。


フォルダの名前をクリックして、わかりやすい名前に変えましょう。

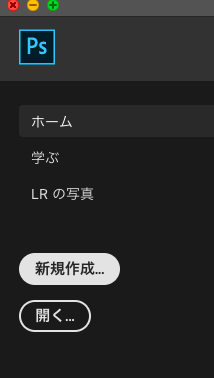
それからPhotoshopを開きます。

新規作成ボタンから、LINEスタンプで使うサイズを設定します。

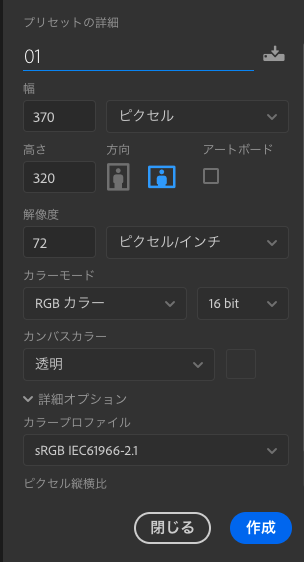
名称はとりあえず「01」にします。幅370、高さ320、カラーはRGB、背景は透明にします。解像度は高すぎるとファイルが重くなってしまうので、スタンプでは72程度でオッケーです。
入力したら作成ボタン!
まずは何もせずに「PNGとしてクイック書き出し」をします。

保存先は、先ほど作ったファイルにします。

保存したら、ファイルを開いて、「01」を選択→コピー→ペーストで、スタンプにする数の分を増やしていきます。
増やし終わったら、一つ一つクリックして名称の変更をします。「02,03,04~」という番号にしておくと、最後に申請する際に楽です。
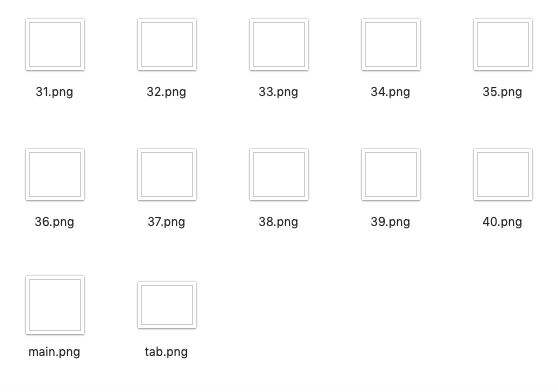
あとは、同じ要領で、「main」と「tab」のドキュメントも作ります。
「main」のサイズは幅240高さ240です。
「tab」のサイズは幅96高さ74です。

こんな感じで用意できましたか?
用意ができたら、もう一度スタンプを作りたくなった時用に、何も絵柄がない状態でファイルごとコピー&ペーストして残しておきましょう♪
雛形を開いて読み込んだイラストを配置しよう
さぁ!ついにここまで来ました!!イラストを取り込んでいきますよ♪
先ほど作った「01」のドキュメントをPhotoshopで開きましょう!

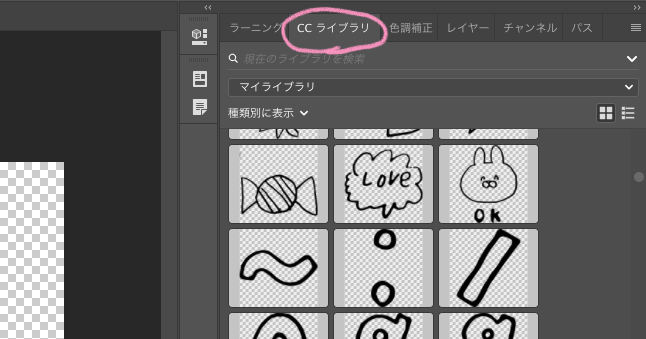
右のほうに「CCライブラリ」という項目があります。そこを開くと、先ほどアプリで撮ったイラストが入っています!
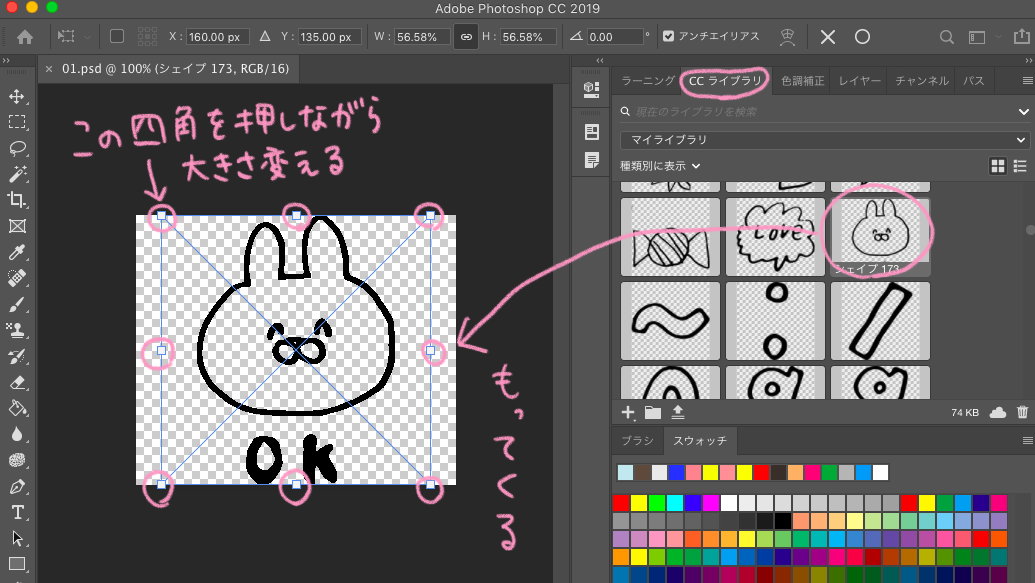
クリックしながらドキュメントに運びます。

小さな四角をクリックしながら動かすと拡大縮小ができるので、周りに少し余白を作るために小さくしましょう。
小さくしたらenterで確定です。

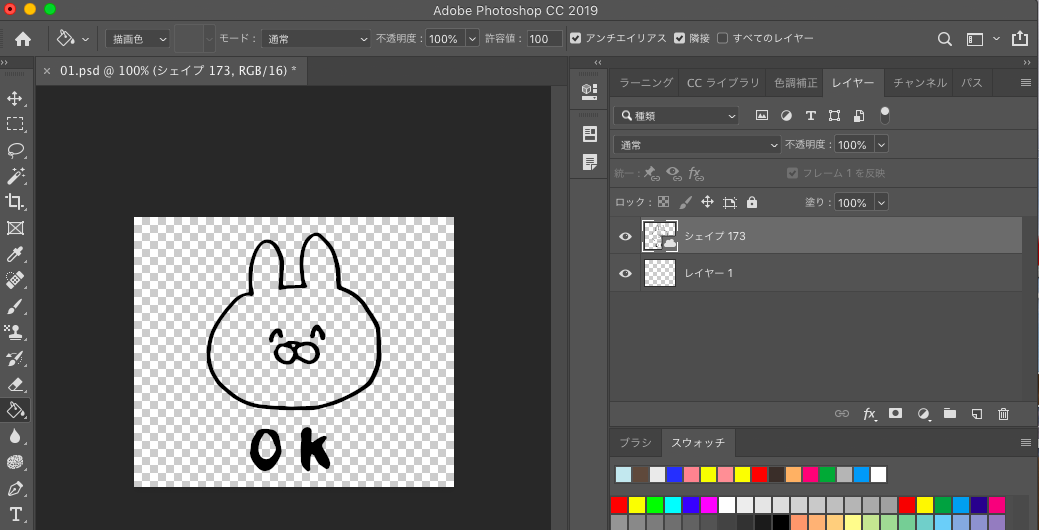
そして、イラストをクリックします。

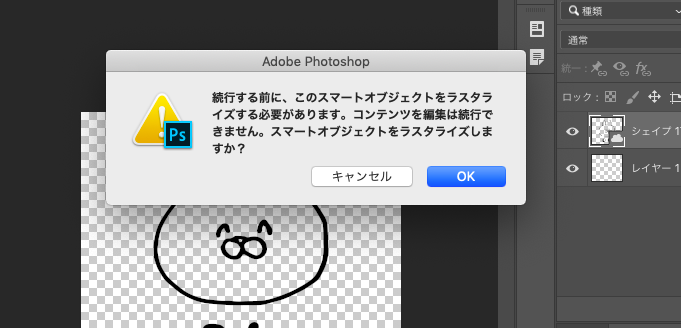
このような画面が出るので「OK」をします。
これで色を濡れるようになりました!
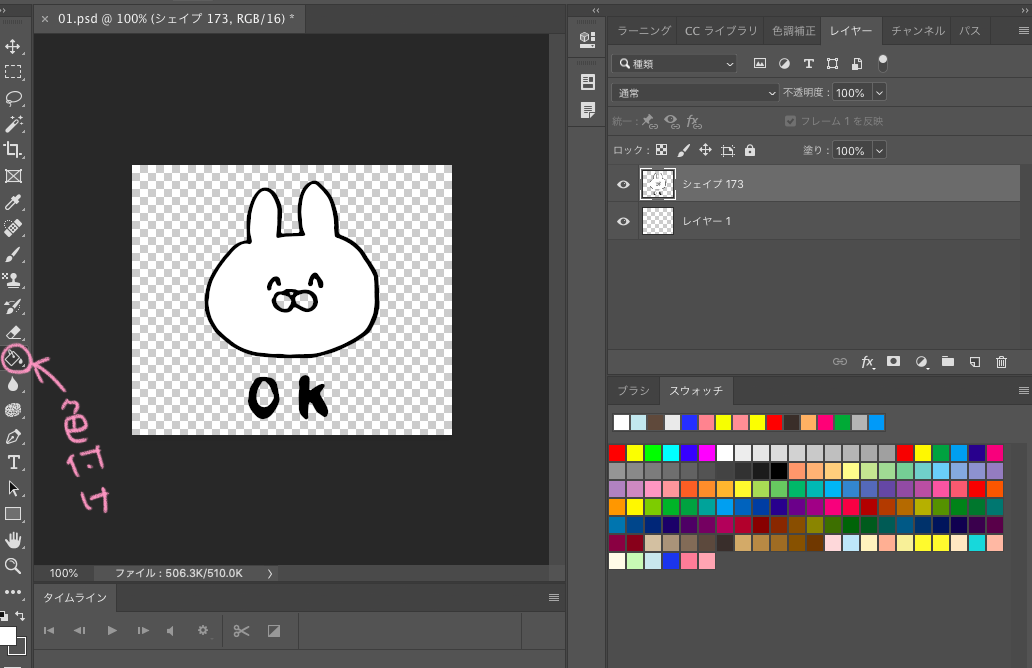
色をつけよう

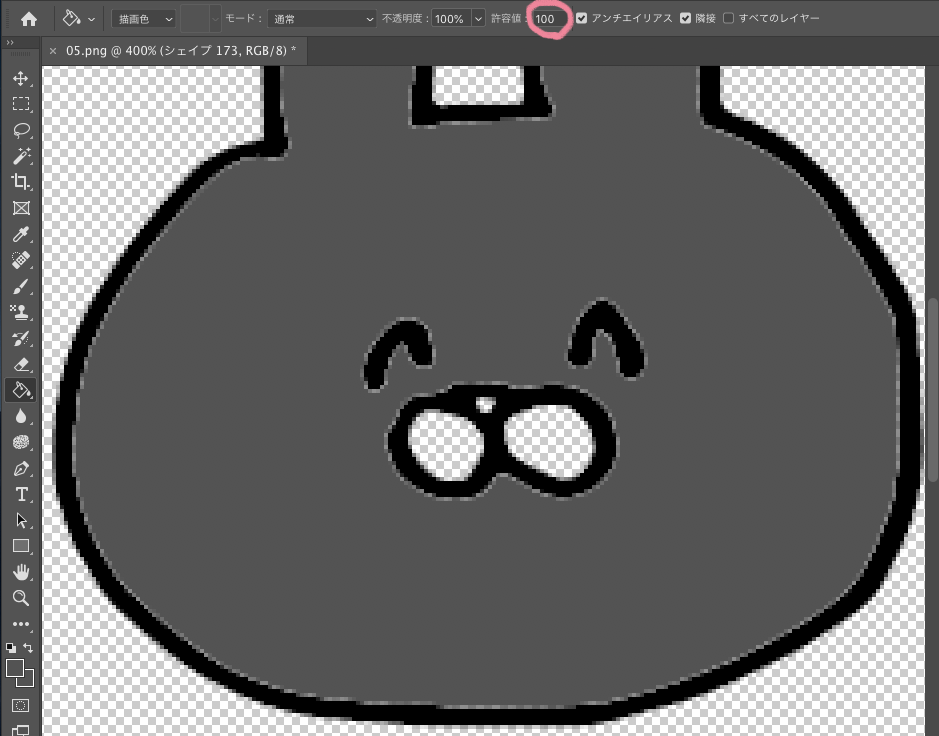
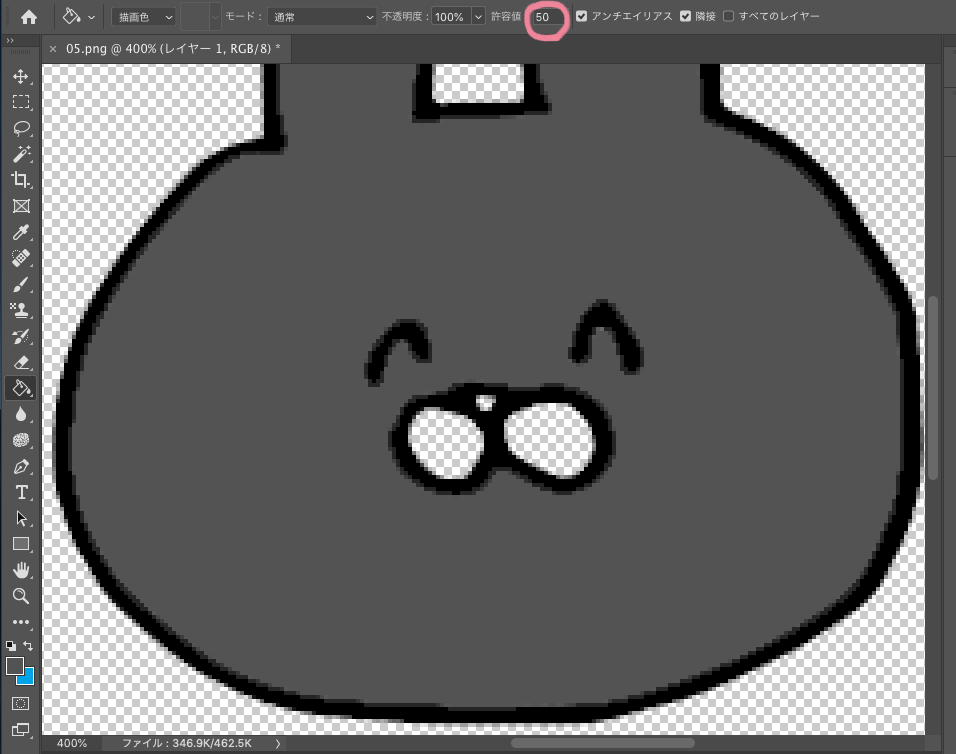
色を塗るボタンを選択して、スウォッチから色を選んで、イラストをクリックすると色が付きます。
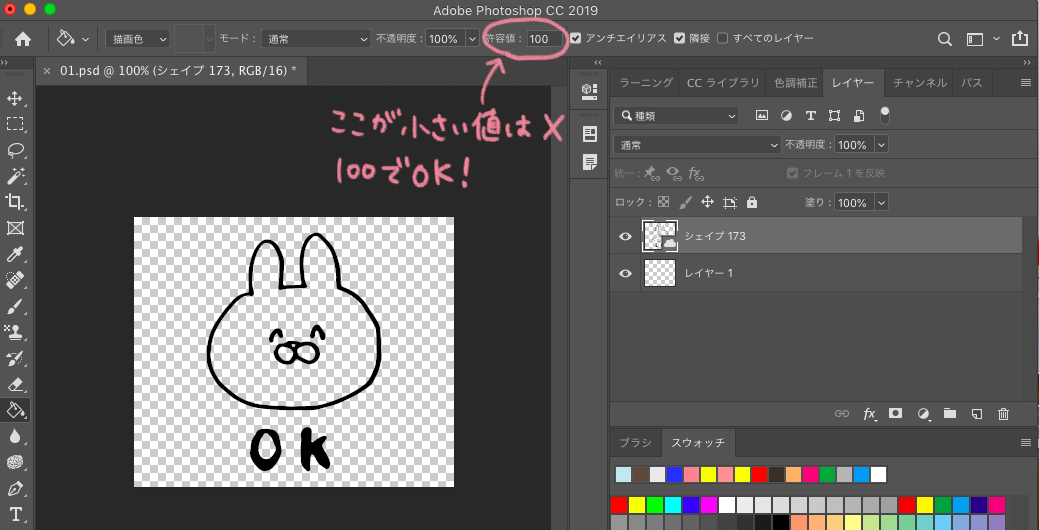
上の方に「許容値」があるんですが、そこの値が低いと線の近くが上手く色がつかないので注意です。

枠で囲まれた部分が色がつくのですが、「あー!線を繋げるのを忘れてしまったわ!」という人は、別のレイヤーで塗ることができますが、指やマウスで色ぬりするのはなかなか大変です。下記で説明しますが、またアプリで撮影する方が簡単かも♪
※もし色を塗る際など、間違えてしまったら、Macの場合「command+z」で戻れます。2つ前に戻りたい場合は「command+alt+z」です。
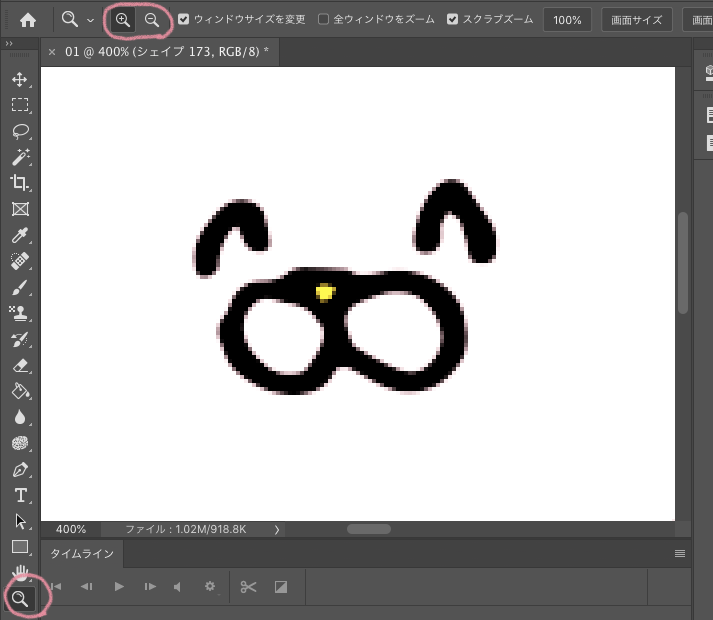
細かい部分の色が塗りにくい場合は、虫眼鏡で拡大縮小ができます。

※「Shiftとcommandと+の3つを同時に押しても拡大できます。縮小の時はShiftとcommandとーを同時押しです。
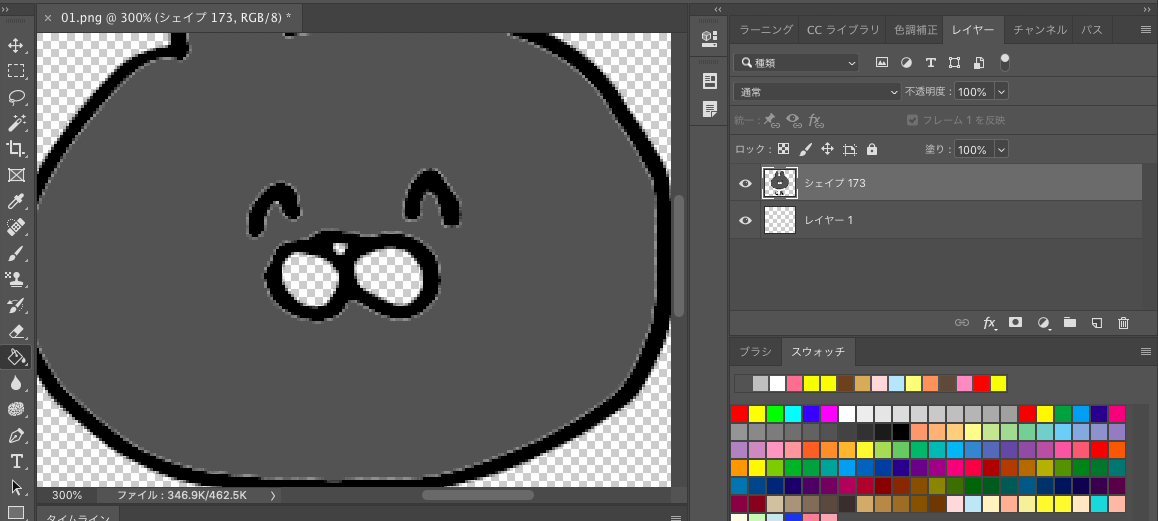
ここでちょっと面倒なことが!!「黒い線で囲まれている所を白で塗る時は綺麗に塗れるんですが、黒い線で囲まれたところをグレーで塗るとこんな感じで隙間ができてしまうんです!!

線の色と塗りつぶす色が、黒とグレーのように近い色だとこんなことになるようで・・・
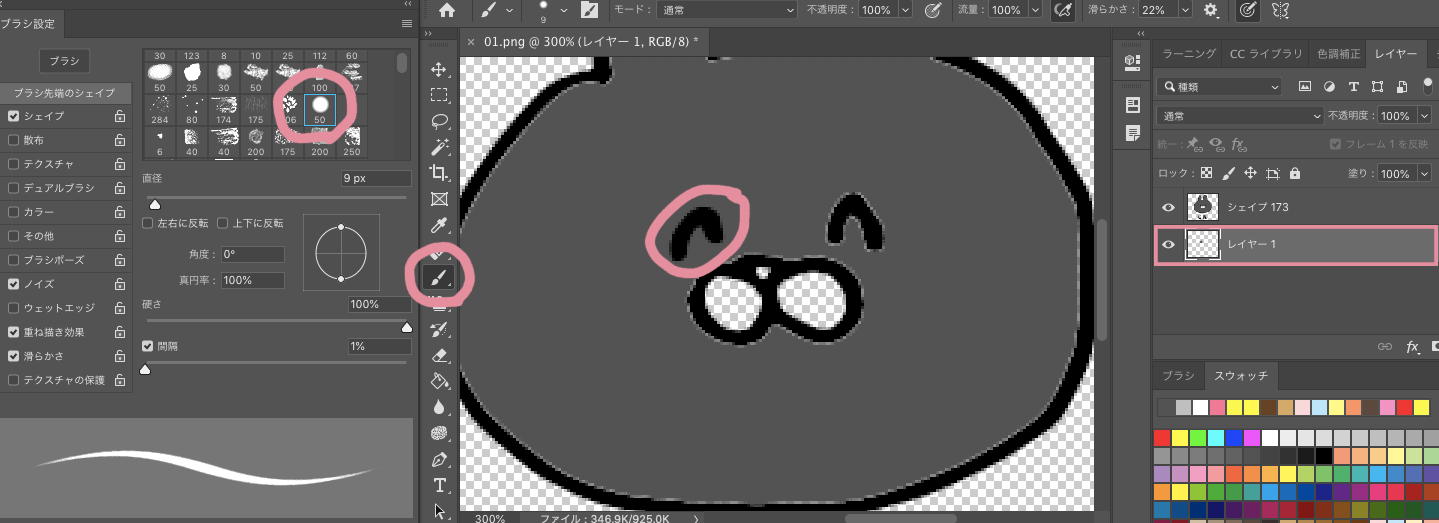
こんな時は、「下のレイヤー」を選択して、ブラシツールで塗りやすいブラシを選択して、色を塗ります。

左右のうさぎの目の周りの違いがわかりますか?こんな感じで隙間を埋めておきましょう!
イラストの内部が透けているとリジェクトになったりします。
後もう一つの方法!
一度塗りつぶした後に、もう一度許容値を変更して同じ場所を塗りつぶす!
↓
隙間が埋まりました!この方法の方が楽だけど、線が少しぼやけちゃうのが難点!!
Illustratorだと元々綺麗に塗れるのでこの作業はいらないんですけど・・・Illustratorはお試し期間後は年契約で月額2480円(税別)なのでちょっとハードル高いw
色をつけ終わったら、保存します!
保存しよう
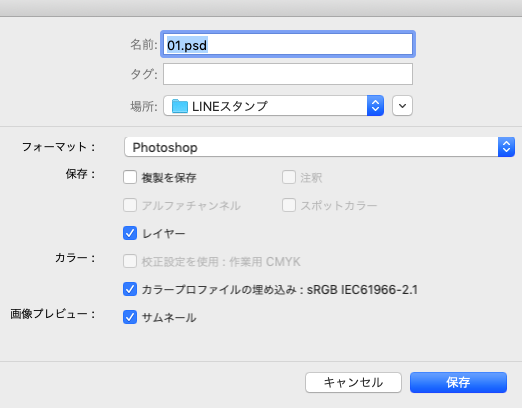
雛形を作った時と同じように保存します。

申請するときのファイルは「PNG」じゃないといけないのですが、Photoshopとしてのファイルも保存しておきましょう。
ファイル→保存です。

もしミスがあって直したい時はこのPhotoshopのファイルを開いて編集します。
同じようにこれまでの工程をスタンプの数だけ繰り返します。
最後に、お気に入りのイラストを「main」と「tab」にします。
メイン画像は、スタンプショップに並ぶ際のイラストです↓

タブ画像は、スタンプを使う際にトーク画面で選ぶときのイラストです↓

では、雛形で作った「main」「tab」とお気に入りの「png」データをPhotoshopで開きましょう。
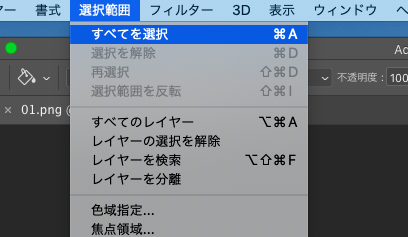
まず、お気に入りのpngデータを開いて、すべてを選択、コピーします。


それから、mainあるいはtabを開きます。
そしてペーストします。

ペーストしたら、元画像の方が大きいので、縮小をします。


小さい四角をクリックしながらサイズを調節します。

はみ出ないいいサイズになったらenterで確定です。
保存しましょう!

これで大まかな作業は終了です!お疲れ様でした☆
ミスがないかチェックしよう
プレビューなどを使って、色の塗り忘れや、小さなゴミが残っていないかのチェックしましょう!
リジェクトになってしまうので、見直しは慎重に!
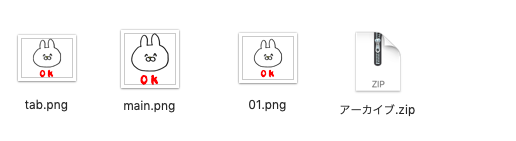
ミスがなければ、tabとmainを含めた「png」画像を全て選択して、圧縮しましょう!

画面では3つだけですが、販売するイラストの全部を選択してくださいね♪

圧縮してzipファイルが作れました!
zipファイルにすると申請するときに一気に画像がアップロードできるので楽ですよ♪
これであとは申請するのみです♪
リジェクトされるとやり直しになって、Photoshopお試し期間では間に合わなくなるので注意です!!
では、次のページでLINEクリエイターズマーケットに登録をしていきます♪