LINEスタンプ作り方☆iphoneアプリで手書きイラストを販売!登録はipadやPC推奨♪

今回は、簡単にできるLINEスタンプの作り方を紹介します♪無料のiphoneアプリだけでできちゃいますよ〜!!
LINEクリエイターズマーケットでスタンプの申請をする方法や注意点なんかも書いてます♪
LINEスタンプ作り方☆無料アプリで手書きイラストを販売するにあたっての注意事項
スマホだけでスタンプを作るには「LINE creators studioアプリ」がありますが、そちらでは収益が発生しません!!
せっかく作るなら売上・・・欲しいですよね??
売上が発生するようにスタンプを発売するためには「LINE creators Market」に登録する必要があります。
しかし、収益の出る「LINE creators Market」に登録するのはどうやらスマホからではできないみたいです・・・
でも、ipadからなら登録画面に移れたのでできそうです!自身のスマホで利用しているLINEアカウントを使って登録しますよ☆
(私は既にLINEクリエイターズマーケットに登録済みのため、新規でまた登録ができないので詳しく確認できず・・・もしできなかったらすみません!)
スマホしかないんだけど!?という方は、LINE creators Marketの登録だけ、どこかでパソコンかipadをお借りしてすれば大丈夫かも。
一応私のスマホからはパソコンで作ったアカウントでスマホからログインや申請が可能です!(iphone使ってます)
スマホからだと画面はかなり見辛いですが・・・
お使いの端末によるかもしれませんので、確認してみてできなかったらごめんなさい(T_T)
規約にスマホやタブレットはサポート外と書いてあります

「無事にLINE creators Marketに登録できたよ!」という方は次に進んでくださいね♪
まず、LINEスタンプを作るにあたってのガイドラインで注意事項をチェックしてみてくださいね!
先に読んでおくことで、リジェクトされにくいスタンプが作れますよ♡
LINEスタンプガイドラインはこちら→LINEスタンプガイドライン

このように、画像のサイズが決まっていたり、著作権違反しない内容にする、コミュニケーションが取りやすい内容にするなど、販売するにあたっての大切なことが書かれているので、一度読んでからスタートしてください☆
著作権違反や過度に不快なものや、宗教上の問題などがなければ普通に作っていて問題ないかと思います!
画像のサイズなどは下記で詳しく説明しますね♪
LINEスタンプ作り方☆無料アプリだけを使用して作る場合
無料のiPhoneアプリだけを使用して作る方法を解説しますね♪
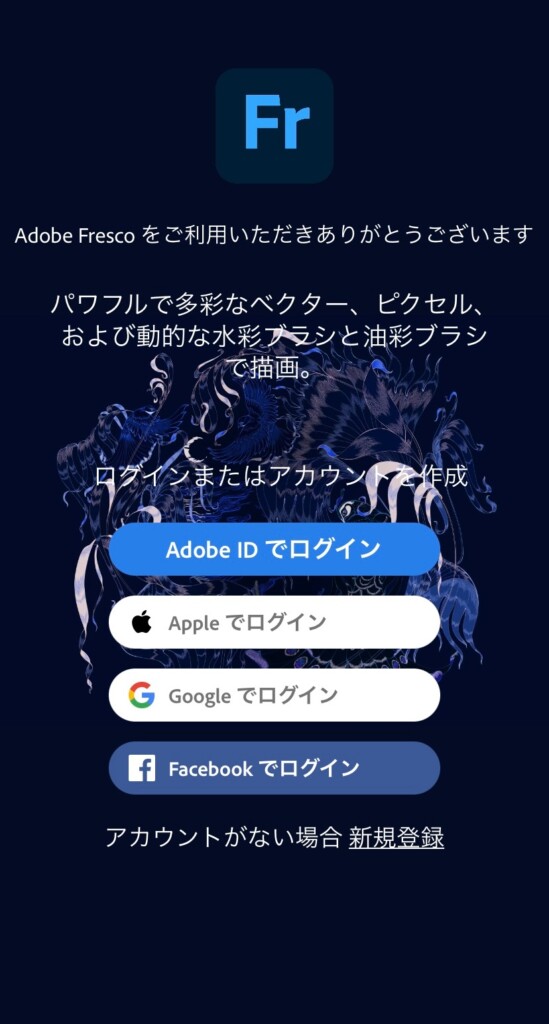
Adobe Frescoをダウンロードしましょう♪
以前は「Adobe Photoshop sketch」あるいは「Adobe Illustrator Drow」をおすすめしていたのですが、そのアプリはAdobe Frescoに変わりました!(使い方は似ています)
アプリをダウンロードしたら、Adobeアカウントを作る必要があります。
「新規登録」をタップしてアカウントを作ります。

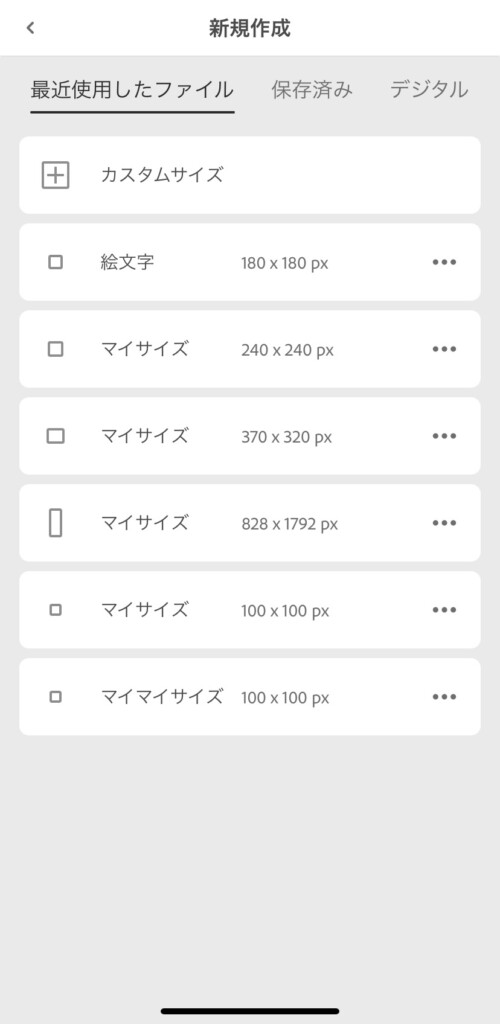
登録が完了したら「+」をタップして新規のイラストを作成します。
新規ドキュメントの名前は「LINEスタンプ」など、自分がわかるものにしましょう。
単位はピクセルのまま、幅は370px、高さは320pxにしましょう。
背景は透明にします。
このサイズを保存にチェックを入れます。
「作成」をタップします。
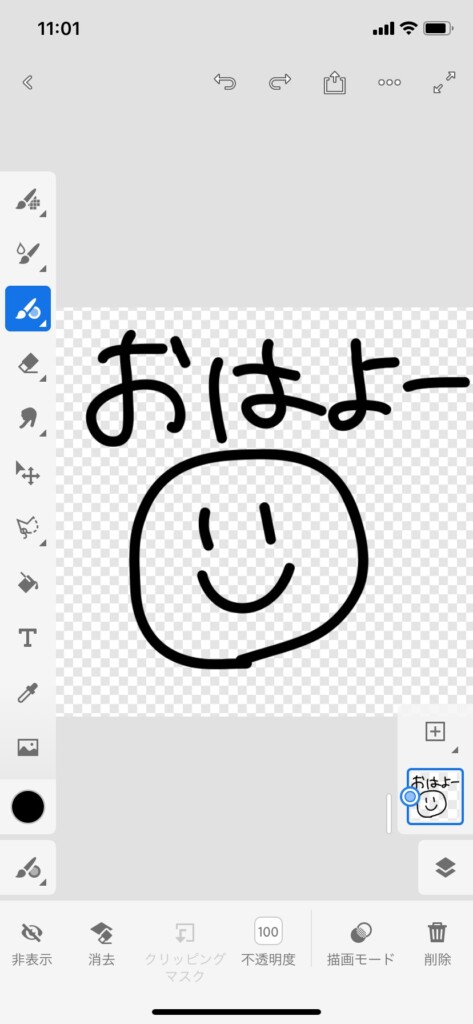
画面が開いたらお絵描きスタートです!!
タッチペンがあると描きやすいですよ♪
右上の「・・・」マークから「ツアーを始める」で使用方法の解説動画が見れますので参考にして書いていってくださいね☆
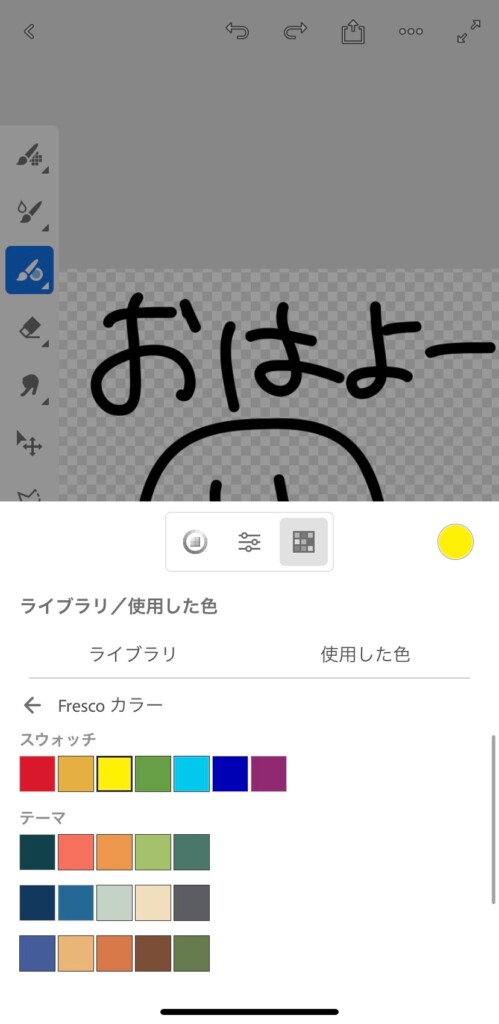
円で囲まれた線に色を塗る場合は、「●」で色を変更した後に、バケツからペンキが溢れているマークのものを選んで、塗りたい場所をタップすると塗りつぶしができます。

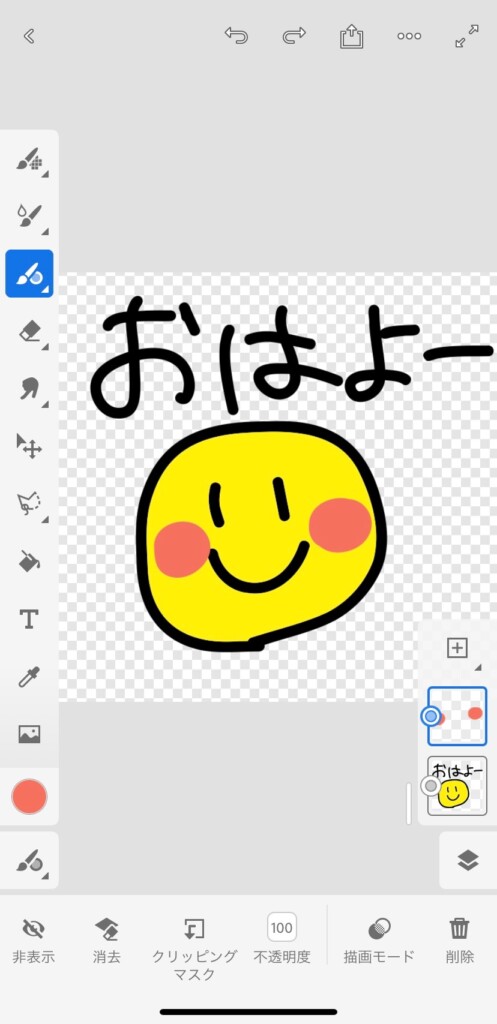
色を重ねる時、あるいは塗りつぶしでなく指で色塗りしていく場合は、右側の「+」ボタンでレイヤーを増やしましょう!レイヤーとは、透明のキャンパスみたいなものです。
増やしたレイヤーを長押しをすると上下に動かせるので、線画の下に配置しましょう。そうすると、線が消えずに色ぬりができます。
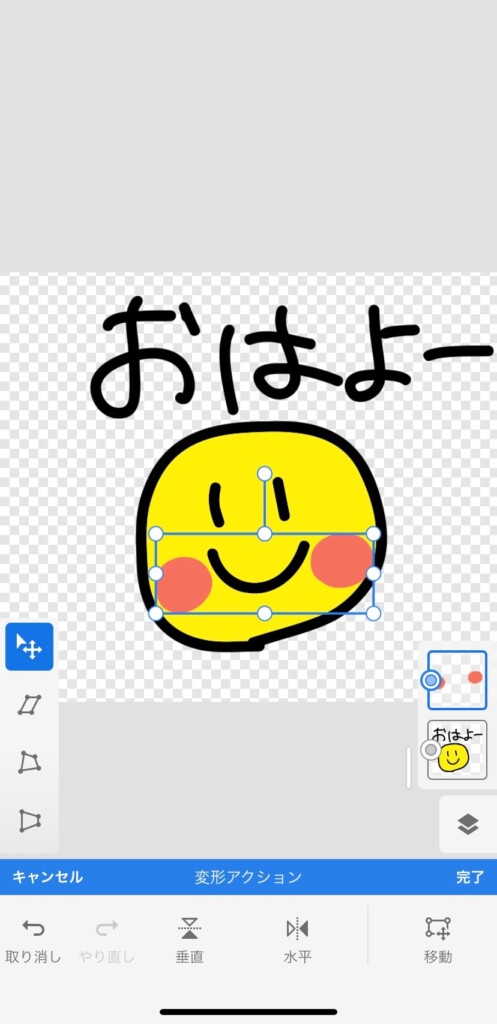
レイヤーで描いたものは移動させることができますよ。
レイヤーを分けておくと、間違った時に他の場所まで消さずにすみますよ☆
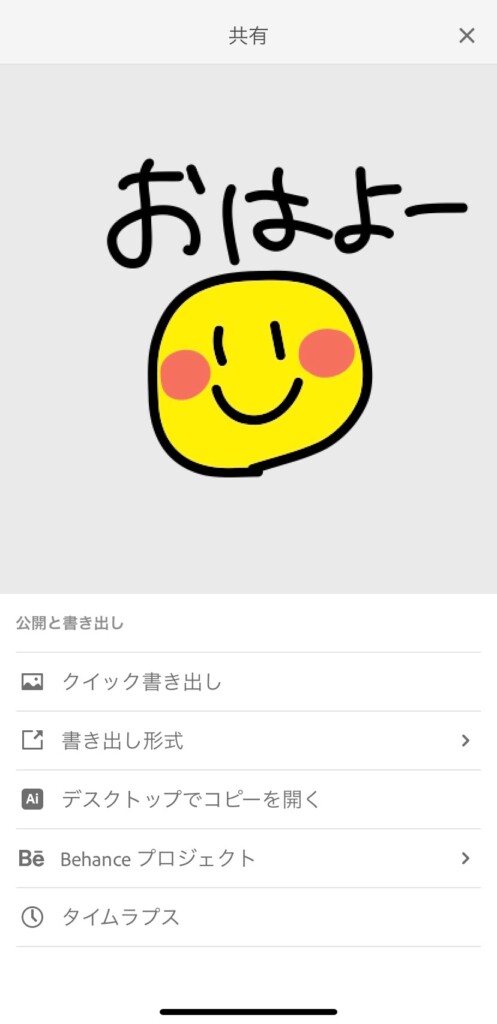
色ぬりが終わったら、保存します!
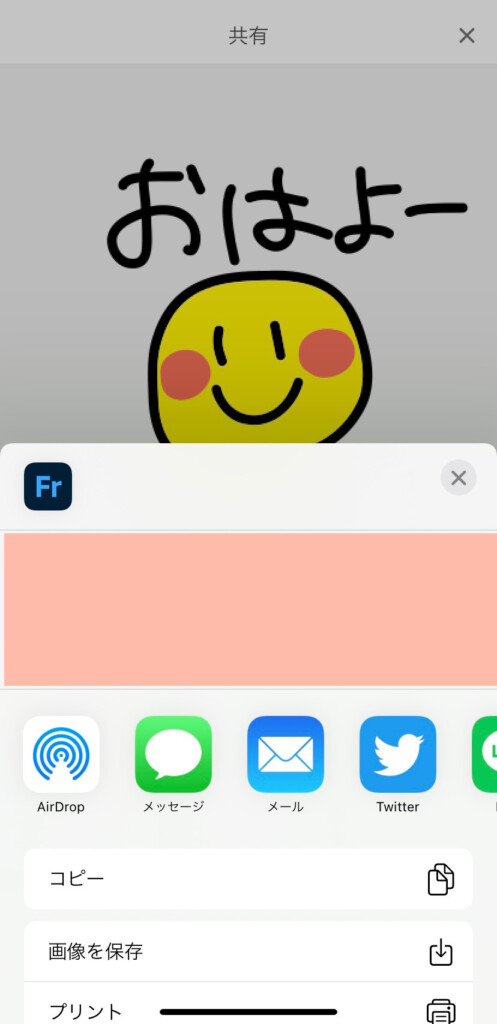
右上の![]() を押します。
を押します。
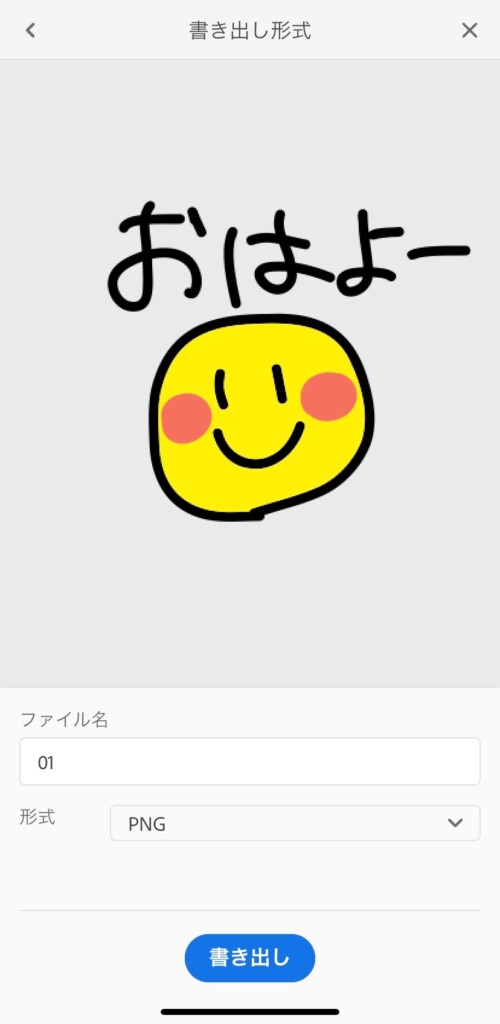
ファイル名は「01」「02」など私はいつも数字にしています。(PCで一気にアップロードする場合はこのような数字が良い)
形式はPNGです。「書き出し」をタップします。

あとは、スタンプで発売したい数のスタンプを繰り返し書いていくのみです♪
8個、16個、24個、32個、40個のどれかで販売できます。
もし、「誰かに購入してほしい!!!」と思うなら40個入ってる方がお得なので、購買意欲が上がるかと思います!40個書くの結構大変ですが。
販売したい数のイラストが描けたら、次です!あと一息!!
「メイン画像」と「タブ画像」の準備が必要です。
「main」のサイズは幅240px高さ240pxです。
「tab」のサイズは幅96px高さ74pxです。
メイン画像は、スタンプショップに並ぶ際のイラストです↓
タブ画像は、スタンプを使う際にトーク画面で選ぶときのイラストです↓

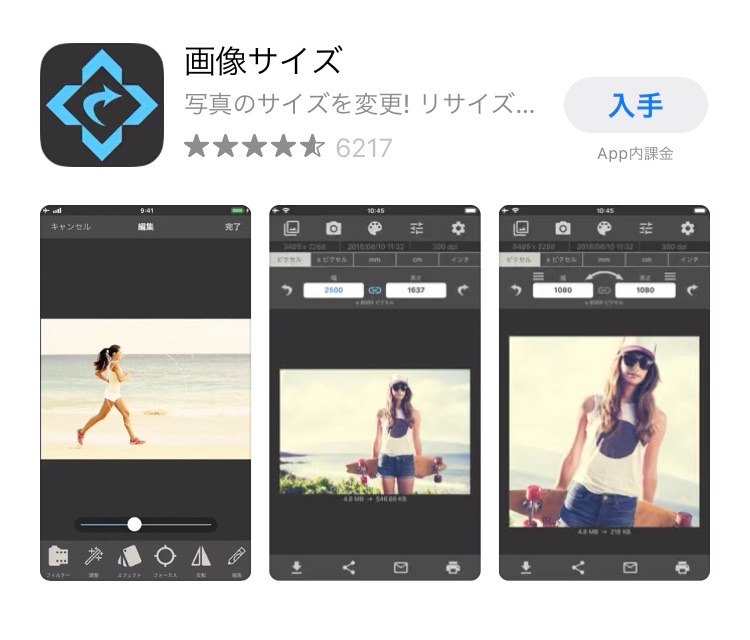
今使っていたAdobeのアプリでは、100px以上じゃないとドキュメントが作れないため、画像をリサイズするアプリをダウンロードしましょう!
(メイン画像だけならAdobeのアプリでも大丈夫ですが、せっかくなのでまとめて他のアプリで作業します。)
私がダウンロードしたアプリはこれです

スタンプショップに並ぶ際のメイン画像なので、お気に入りのものを選びましょう!
タブ画像は、基本的にメイン画像と同じものにするとわかりやすいのでオススメです。
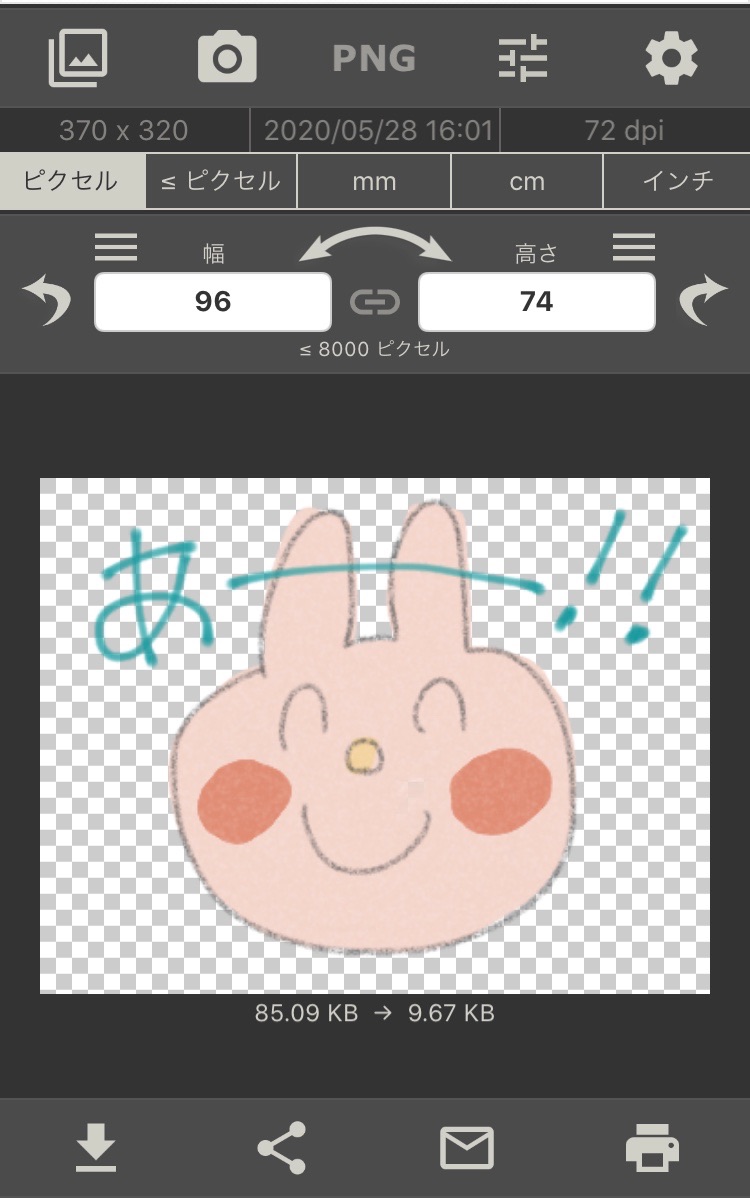
左上のボタンを押して保存したイラストを選択します。

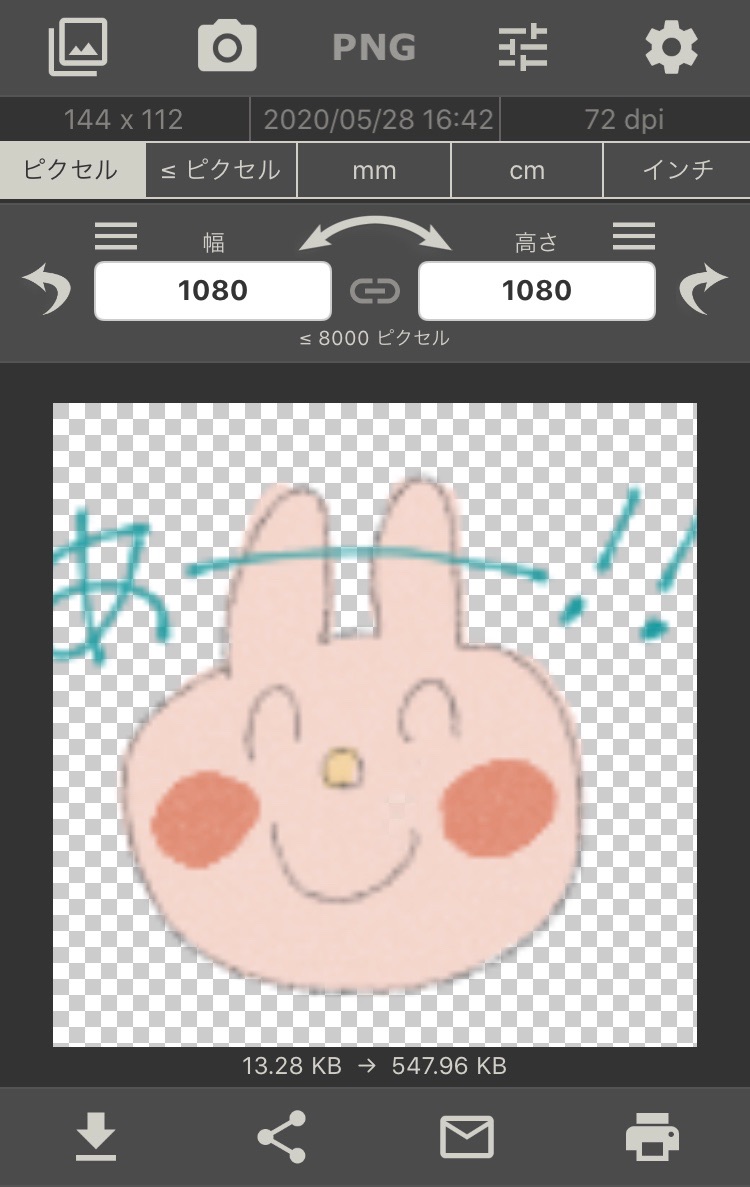
幅、高さをタップして変更します。
「main」のサイズは幅240px高さ240pxです。
「tab」のサイズは幅96px高さ74pxです。

左下の↓ボタンで保存できます☆
LINEスタンプの申請、LINEクリエイターズマーケットの登録や販売方法についてはこちらの記事に書いています
>https://okara-donut.com/line-creators/2/
LINEクリエイターズマーケットの登録はこちら→LINEクリエイターズマーケット
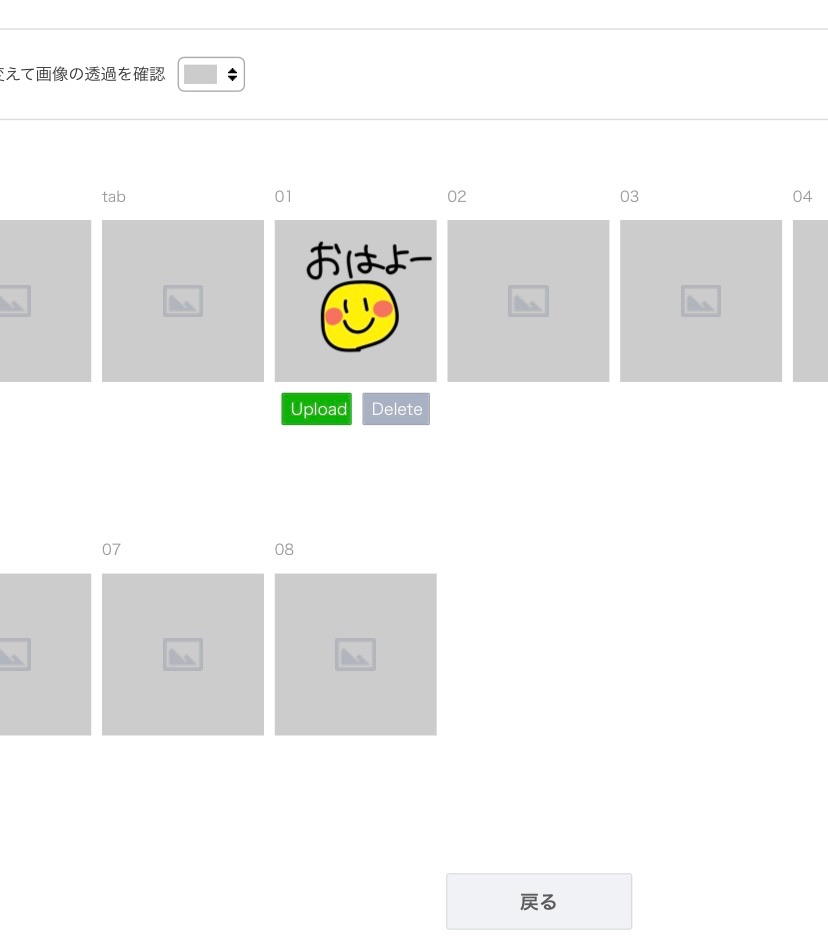
iphoneアプリで作ったイラスト、このようにアップロードできます♪

いかがだったでしょうか?
もしかしたら、最初は難しいと感じるかもしれませんが、やることは決まっているので慣れちゃえば大丈夫です!
このスタンプの作り方を覚えれば「LINE絵文字」も同じ流れで作れますよ♪
沢山オリジナルスタンプを作って楽しんでくださいね♡
タッチペンがあると描きやすいですよ♪
iPadが大きくて描きやすいのでおすすめ
今回はiPhoneアプリを使ったLINEスタンプの作り方でしたが、紙に描いた絵をPCで色塗りしてスタンプを作る方法も書いてるので良かったら他の記事もみてみてくださいね〜♪
ワコムの液タブ使ってLINEスタンプ作ってます
レビュー記事はこちら




お知らせ
LINEスタンプで販売しているイラストなので、気に入っていただけたらスタンプショップもCHECKしてみてくださいね☆
ママさん向けや、敬語やシンプルで使いやすいものなど200種類以上♡
\LINEスタンプショップはこちら/
\おからドーナツの人気スタンプランキングはこちら/

※使い勝手やシーン別で様々なおすすめスタンプのまとめ記事を書いてます
Twitterやインスタでは日常の育児4コマなど発信しています♪
\フォローしていただけると嬉しいです♡/